
Introduction: The Art of Colorful Minimalism in Web Design
Minimalism has been a staple in website designing for a long time, but adding vibrant colors elevates the aesthetic, making websites both visually appealing and highly functional. Colorful minimalism web design strikes a balance between simplicity and energy, ensuring a clean yet engaging user experience.
We shall delve into the principles of colorful minimalist web design and cover best practices, design principles, inspiration, and practical tips on how to create a stunning yet simple website.
What is Colorful Minimalism Web Design?
Colorful minimalist is a kind of website designing that fuses bold color palettes with a clean, uncluttered layout. It goes for the philosophy of “less is more” but uses vibrant elements to enhance the user experience.
Key Characteristics:
- Simplicity: Minimalist layout with essential elements only.
- Vibrant Color Palettes: Use bold and bright colors to highlight key sections.
- Negative Space: Strategic white space to improve readability and focus.
- Typography Focus: Clean, readable fonts that complement the design.
- User-Centered Design: Ensures intuitive navigation and usability.
Why Choose a Colorful Minimalist Approach?
Many brands and designers adopt colorful minimalism because it offers both aesthetic appeal and functional benefits.
Benefits of Colorful Minimalist Websites:
- Improves User Engagement: Bright colors draw attention, making content more engaging.
- Enhances Readability: Clear typography and well-structured layouts improve user experience.
- Faster Loading Speeds: Minimalist websites tend to have fewer elements, optimizing performance.
- Creates Strong Branding: A well-chosen color palette enhances brand identity.
- Increases Conversion Rates: Simple yet striking visuals can improve call-to-action (CTA) effectiveness.
Key Elements of Colorful Minimalist Web Design
1. Bold Color Palettes & Clean Layouts
A crucial aspect of colorful minimalism is selecting the right combination of bold colors while keeping the layout clean.
- Use contrasting colors to highlight key elements.
- Stick to 2-3 primary colors and use shades for depth.
- Avoid overloading the designing with too many hues.
Example: A white background with a bold coral CTA button and deep blue typography for contrast.
2. Flat Design & Simplicity in UI
Flat design principles align perfectly with colorful Minimalist. Avoid excessive shadows, textures, and gradients.
- Use flat icons and buttons for a streamlined look.
- Ensure visual hierarchy through size, color, and spacing.
- Keep UI components intuitive and user-friendly.
3. UX Principles for a Balanced Look
A colorful minimalist website must be functional and aesthetically pleasing.
- Maintain white space: Prevents clutter and enhances readability.
- Keep navigation simple: Use concise menus and clear CTAs.
- Consistent typography: Limit to 2 font families for a cohesive look.
4. High-Quality Imagery & Icons
Minimalist websites should use high-resolution images and vector-based icons to maintain quality and scalability.
- Opt for illustrations over complex images.
- Ensure cohesion between colors, typography, and images.
Best Examples of Colorful Minimalism Web Design
Looking for inspiration? Here are some outstanding examples:
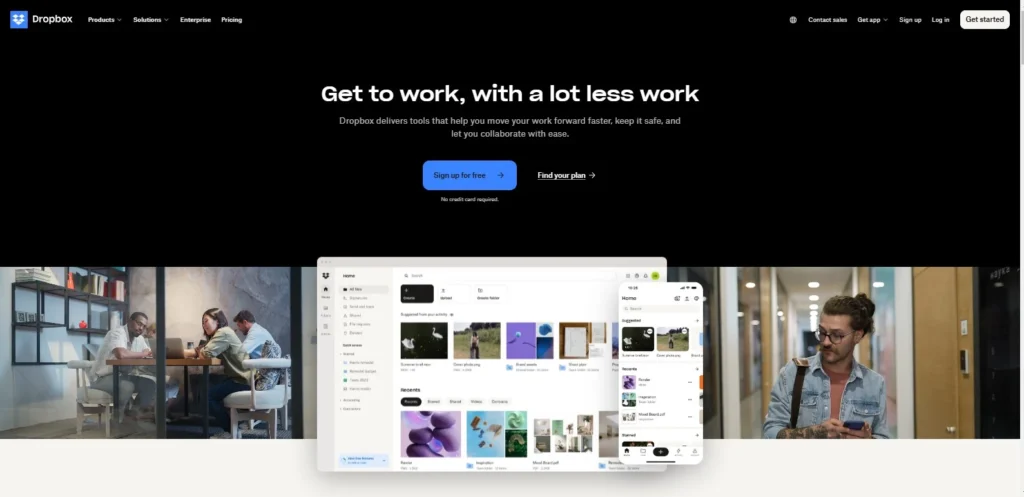
1. Dropbox (Visit Site)

- Uses bold blues and purples with a simple interface.
- Strong focus on usability and whitespace.
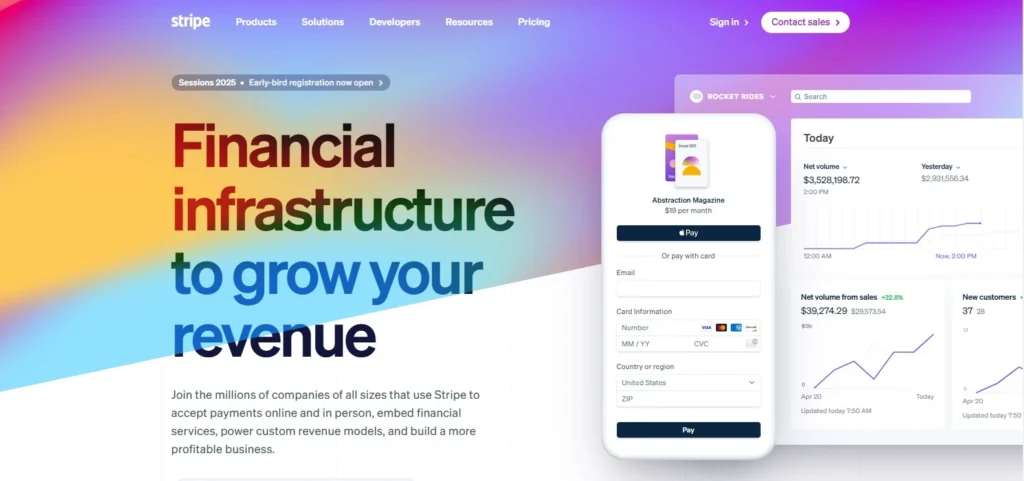
2. Stripe (Visit Site)

- Bright, gradient color schemes with a modern layout.
- Minimalist UI with strong typography.
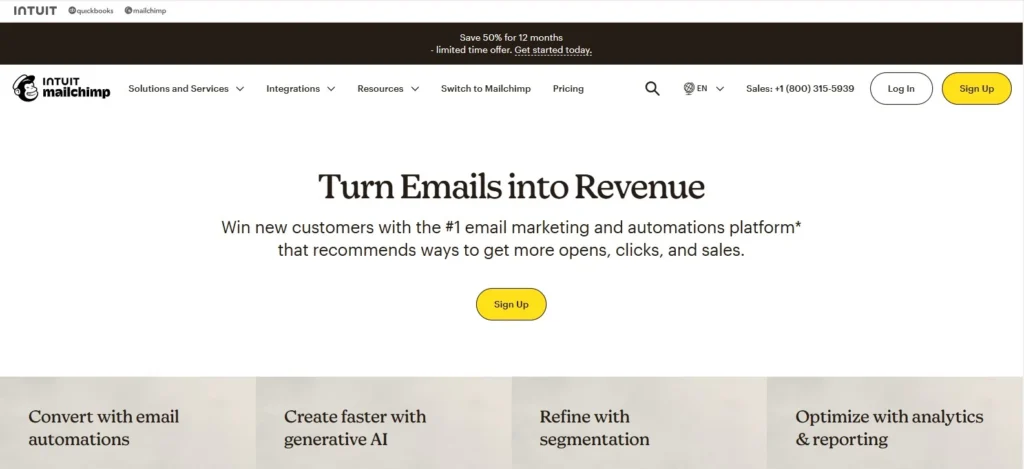
3. Mailchimp (Visit Site)

- Bold yellow brand color with a clean, structured layout.
- Simple but effective navigation.
How to Create Aesthetic minimalist UI with colors
1. Choosing the Right Color Palette
Your color palette sets the tone for your website. Here’s how to do it right:
- Use Adobe Color or Coolors to generate palettes.
- Apply the 60-30-10 rule (60% background, 30% secondary, 10% accent).
- Test colors for accessibility compliance (contrast ratios, readability).
2. Best Fonts for a Minimalist Yet Vibrant Look
Typography is crucial for readability and design cohesion.
- Use sans-serif fonts like Montserrat, Poppins, or Lato.
- Maintain line spacing and font-weight balance.
- Use bold typography for headlines and lighter fonts for body text.
3. Web Design Trends for 2025
Stay ahead of the curve by integrating modern designing trends.
- Neumorphism: Soft UI with subtle shadows and highlights.
- Dark Mode Variations: Bright colors against dark backgrounds.
- Microinteractions: Hover effects, and subtle animations for engagement.
Conclusion
By mixing vibrant color schemes with simple layouts, a colorful minimalism web design seems to be perfect. Whether one is a developer, designer or a businessperson, this practice will make it visually appealing yet performance-oriented on the website.
To read more about innovative website designing, you can look at Smashing Magazine, which provides excellent advice and case studies. Lastly, Awwwards showcases the best minimalist web design examples, usually inspiring and filled with best practice.
Faqs
Q1. How is colorful Minimalism different from traditional Minimalism?
Ans. Traditional Minimalist uses neutral colors and simple layouts, while colorful Minimalist adds vibrant hues to enhance aesthetics and user engagement.
Q2. What are the key elements of colorful minimalist web design?
- Flat Design – No complex textures or gradients.
- Bold Colors – Limited yet vibrant palettes.
- Negative Space – Clean and uncluttered layout.
- Typography Focus – Simple, readable fonts.
Q3. How can I apply colorful minimalism to my website?
- Use 2-3 primary colors strategically.
- Keep navigation simple and intuitive.
- Maintain ample white space for clarity.
Q4. What are the benefits of colorful Minimalism?
- Faster load times due to fewer elements.
- Improved readability with clear typography.
- Higher engagement through striking colors.
Q5. Where can I find inspiration for colorful minimalist designs?
Ans. Check out Awwwards and Smashing Magazine for top design trends and examples.
One of the most skilled calligraphers