
Web design trends seem to be never-ending revolutions. Minimalism with a twist web design is emerging as a whole new direction in website styling. It takes the timeless simplicity of minimalist designs and adds some much-needed eye-catching elements, thus enhancing the personality, functionality, and modern sensibility of the design. In this article, we will look at minimalist web design, how it contributes to websites, and some practical steps to apply it effectively.
What is Minimalism with a Twist Web Design?
Balancing simplicity and creativity in web design adapts classical minimalist principles into modernity, a breakthrough. Traditional minimalism has been about clean lines and white space with functionality involved. This new way changes the flavor by adding surprising and often not typical elements to make a design stand out from dynamic typography, bright splashes of color, subtle animations, or even interactive storytelling aesthetics.
It is a careful balancing act between simplicity and creativity, where you keep website pages free and easy to use so that at some point, someone could be left with an impression.
Why Minimalism Needed a Refresh
An enchanting design choice for years now has been traditional minimalism. It promotes clarity and simplicity in navigation. The more complex digital experiences became, the more obviously bare minimalism began to feel like a template. It left people wanting something more functional but, above all, more emotionally engaging.
Enter Unique minimalist website design: making the simple once again exciting. At this point, designers can add some excitement to keep users from being bored without overwhelming them.
Key Elements of Unique minimalist website design
Dynamic Typography:
Typography plays a vital role in website Styling. In Modern minimalism, fonts are often used creatively to capture attention. Oversized text, playful arrangements, or mixing serif and sans-serif fonts are common ways to add personality while maintaining readability.
Strategic Use of Colors:
While traditional minimalism often relies on neutral tones, the “twist” incorporates bold accent colors to create focal points. For instance, a vibrant button or a bright headline can guide users’ attention effectively without cluttering the page.
Micro-Interactions:
Subtle interactions—like a button changing color when hovered over or a soft bounce effect on scroll—enhance user experience. These micro-interactions provide feedback and make the website feel more interactive.
Sophisticated Animations:
Animations comprising smooth transitions, fading, or scrolling effects can potentially create some dynamism and interest in the website. Add them well, and they will surprise without overshadowing the text.
Creative Layouts:
Non-standard yet somewhat minimalistic often finds the result outside of the traditional grid pattern: asymmetry, or otherwise layering the elements to create depths and points of intrigue.
Benefits of Minimalism with a Twist Web Design
Enhanced User Experience (UX):
Minimalism is the panache of the twist and gives a website user-intuitive navigation as well as engagement with unique visual elements. Thus, ensuring that a visitor can locate what he is looking for while having fun.
Improved Brand Identity:
Creating distinctive creative elements within a clean design captures a website’s attention amongst others. Such features are bound to be engraved in the minds of clients and enhance their recall and loyalty to your company.
Higher Engagement and Retention:
Interactive animations, bold typefaces, and everything else that can amuse encourage the user to “stay,” thereby making the site very engaging and increasing the possibility of conversions.
Mobile Responsive Optimization:
It reduces increasingly the loads with the combination of simplicity that opens up responsive design in your site to be accessible and very memorable across devices. Add more creativity to make the whole experience mobile.
How to ImplementElegant minimalist in UI/UX
- Keeping User Experience Always in Focus: All Styling decisions will aim to enhance user-friendliness. Adding a twist may be acceptable without creating unnecessary friction with users, but it must make sense within their course of action.
- Choose One or Two “Twist” Elements: Overfilling a minimalist design with withdrawn twists defeats the purpose; keep it to one or two stand-out features, such as colors or subtle animations, to ensure a balance is retained.
- Optimize for Performance: Sometimes, introducing dynamic elements to your site can slow it down considerably. Media files can take much too long to load, and animations should be very light. Code should also be made clear for a site to maintain fast load times.
- Conduct Testing. User tastes vary, so testing different Styling variations can inform which twist elements appeal to a particular audience.
Trends in Minimalism with a Twist Web Design
Oversized Fonts
Large, bold typography is becoming a staple of this design style. It commands attention and creates a visual hierarchy without adding clutter.
Scroll-Triggered Effects
Interactive storytelling is gaining traction. Websites that reveal content or trigger animations as users scroll provide a more immersive experience.
Experimental Navigation
Creative navigation menus, such as hidden menus or interactive hover effects, add an engaging twist while keeping the layout clean.
Challenges of Unique Minimalist Website Design
- Balancing the One at the Most: This is what makes it an elephant-sized challenge—the painful squeeze between simplicity and creativity in presentation. More twisting makes the design busy, while less twisting makes it feel boring.
- Effective technical execution: Linking animation and interactions requires understanding techniques that make sure the implementation not only works across different devices but also at different browsers.
- Staying in Trend: Change and improvement in Styling trends happen fast. Keeping your website current will ensure that you do not look out of style.
Best Minimalist Website Examples 2025
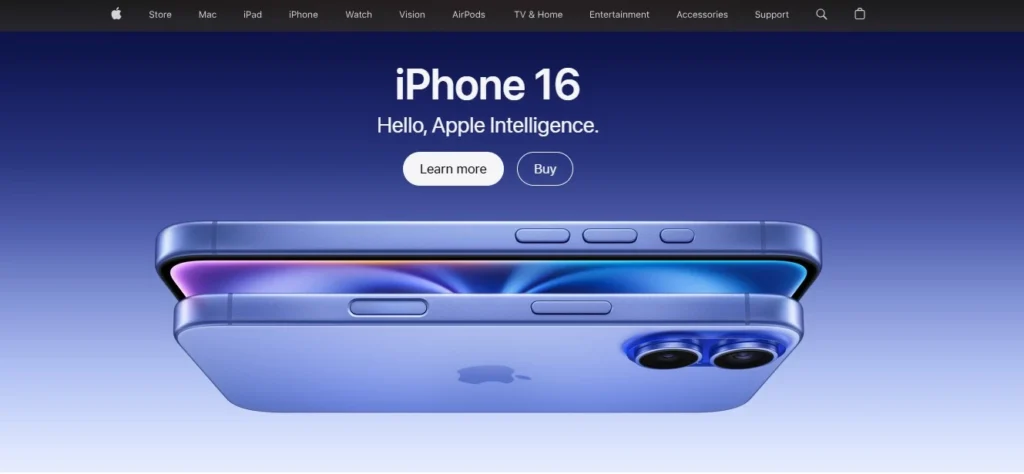
Apple

The minimalism with a twist is a typical model of Apple’s web design. Large, colorful product images and a few animation effects make the simple and clean design vivid, simple and still classy.
Airbnb

The site of Airbnb is a mixture of open space, bold typography, and striking images. Micro-interactions, including hovers and dynamic searching, take this site to the next level of UX, creating a minimalist yet meaningful experience.
Casa Mami

Casa Mami would have a minimalist web design with earthy tones and a very simple layout that mirrors what the brand stands for. The high-quality visuals, elegant typography, and whitespace create a calming browsing experience while still showing off products quite nicely.
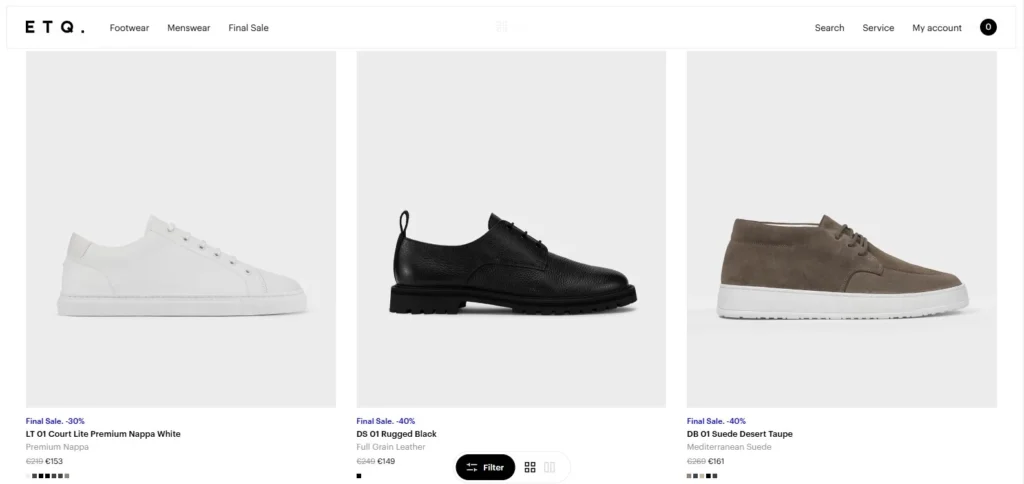
ETQ Amsterdam

ETQ Amsterdam’s website for menswear and footwear showcases a clean, functional design with a focus on high-quality visuals. The minimal use of color, bold typography, and smooth transitions create a sophisticated yet engaging browsing experience, perfectly aligning with the brand’s ethos of understated luxury.
Why Modern Minimalist Web Design Works
This is the main beauty of Aesthetic minimal web design versatility; it can fit almost every industry- from tech startups to fashion brands. The introduction of a few modern touches into the age-old appeal of simplicity and beauty transforms any website into a fresh, functional, and memorable one.
Whether to improve user engagement, enhance branding, or be amongst the first to follow Styling trends, Creative minimalism would offer the right balance of aesthetics and usability.
Conclusion
Minimalism with a twist web design is revolutionizing how websites are built. It redefines simplicity by adding personality and creativity, resulting in Styling that is both functional and visually stunning. Whether it’s bold typography, vibrant colors, or subtle animations, this style helps websites stand out in an increasingly competitive digital landscape.
As you plan your next website redesign, consider embracing this innovative approach. By focusing on user experience and integrating just the right amount of flair, you can create a website that leaves a lasting impression.
Frequently Asked Questions
Ans. Minimalism with a twist in web design combines traditional minimalist principles with creative elements like bold typography, subtle animations, and vibrant colors to create a unique and engaging website experience.
Ans. It improves user experience, enhances brand identity, increases engagement, and ensures mobile responsiveness while maintaining a clean, functional layout.
Ans. Yes, this Styling approach is versatile and can be adapted to suit various industries, from corporate businesses to creative portfolios.
Ans. Yes, positively. By enhancing user engagement, improving load times, and reducing bounce rates, this design style can boost your site’s SEO performance.
Ans. Begin by focusing on user-centric designs, adding one or two creative elements, and optimizing performance to ensure a seamless experience.