
Geometric Shapes Web Design 2025
The Geometric Shapes Design 2025 is a multi-purpose tool for websites that use bold patterns, symmetry, and clean lines. Web design trends are changing very fast, and geometric shape design will be an important element in 2025. Such shapes create attractive and informative designs, improved usability and enhanced branding.
What Are geometric shapes design?
Geometry is a form of strictly precise representation, such as a circle, square, triangle, or polygon, followed by mathematical rules against organic forms that take the form of no identifiable shape. Designers use geometry in layout, movement, and visual elements which is called geometric shapes design.
Types of Geometric Shapes
- Circles
- Squares
- Triangles
- Rectangles
- Hexagons
- Polygons
- Lines and Arrows
Circle Shapes Design

Circles tend to be harmonious and liquid forms; they contain content, facilitate smooth navigation, or frame images in web design.
- Use: Highlight key elements, and create smooth navigation or frame images.
- Colors: Soft hues like light blue or green for calmness; bold shades for emphasis.
Square Shapes Design

Squares provide stability and order and therefore fit perfectly in structuring grids or framing content, but also emphasize uniformity in a modern website layout.
- Use: Structure grids emphasize order, and frame text or images.
- Colors: Neutral tones for professionalism; vibrant ones for creativity.
Triangles Shapes Design

Triangles denote movement and directionality, distract the viewer’s attention, create dynamic designs, or break the visual monotony in web pages.
- Use: Direct attention, create movement, or break monotony.
- Colors: Bright tones like red or yellow to grab attention.
Rectangles Shapes Design

Rectangles are versatile shapes that have infinite forms, for instance, mostly in the form of banners, buttons, and content blocks, or to create equivalences and structured organization.
- Use: Perfect for buttons, banners, and content blocks.
- Colors: Gradient effects or complementary palettes for modern appeal.
Hexagon Shapes Design

Hexagons are unique and futuristic. They appear more in backgrounds and icons, designs, or patterns that make things creative and innovative.
- Use: Add uniqueness to patterns, backgrounds, or icons.
- Colors: Deep blue or purple for futuristic vibes.
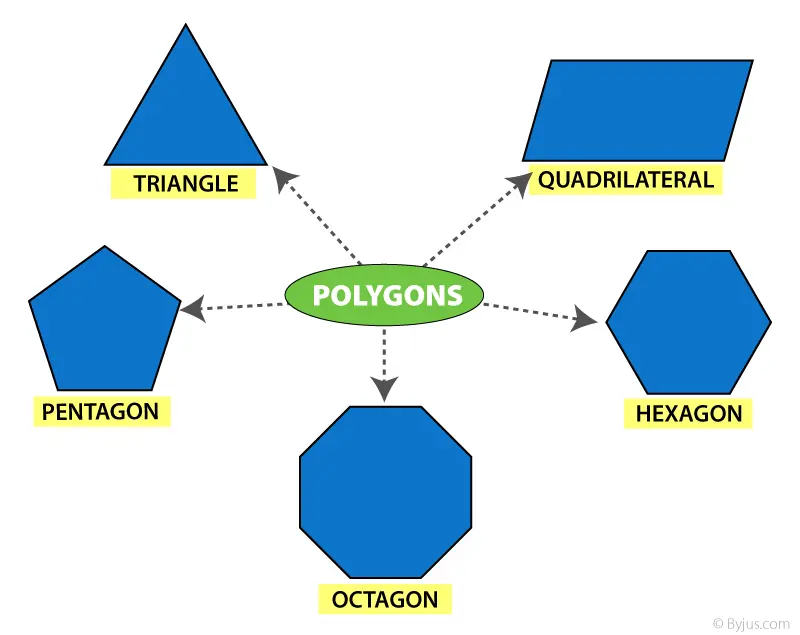
Polygon Shapes Design

Polygons are multi-faceted shapes that typically fit abstract layouts, hero sections, or interactive elements; they provide depth and have visual complexity.
- Use: Ideal for abstract layouts, hero sections, or interactive elements.
- Colors: Mixed palettes for dynamic visual impact.
Lines and Arrows Shapes Design

Lines and arrows direct the user flow, separate sections, or highlight key elements, ensuring intuitive navigation and design clarity.
- Use: Direct user flow, separate sections, or add subtle movement.
- Colors: Darker shades for clarity or contrasting colors for focus.
Why Use Geometric Shapes in Web Design 2025?
The basic geometric shapes are there to provide balance, focus, and versatility. They serve to bind and organize content and smoothly direct user interactions.
How Geometric Shapes Are Used in Web Design
- Hero Sections: Triangles or hexagon shapes draw the eye instantly. They also have gradients to give them much more depth.
- Backgrounds: Abstract patterns or minimalist grids add elegance without disrupting the user experience.
- Buttons and Call-to-Actions (CTAs): Shapes such as rectangles or circles go better in usability and make CTAs stand out.
- Animations: Shaping-up has dynamic properties such as spinning polygons, hence creating interactivity and enhancing engagement.
- Image Frames: The shape of the frame is geometric to create visuals with added creativity and context.
Color Recommendations for Geometric Shapes
- Neutral Colors: Gray, white, or beige suit minimalist designs and professional websites.
- Bold Colors: Red, yellow, or blue attract attention and energize a page.
- Gradients and Multitones: Create depth and vibrancy, ideal for futuristic themes.
Advantages of geometric shapes web design
- Improved Navigation: Shapes like arrows guide users smoothly.
- Enhanced Aesthetics: Balanced layouts with shapes captivate users.
- Stronger Branding: Unique shapes reflect a brand’s identity and values.
Tools for Geometric Shape Design
- Adobe Illustrator: Create custom designs.
- Figma: Great for prototyping.
- Haikei: Generate SVG shapes.
Conclusion
Geometric shapes web design. Such as circles, squares, triangles, and polygons help to develop creative, usable, and aesthetic space. Incorporating such Geometric shapes design was useful in creating more attractive and functional websites, enhancing the user’s experience and brand identity.